Come usare L'Editor
Usare il software è molto semplice. Questa piccola guida è un aiuto per realizzare velocemente il tuo nuovo sito web
fornendoti tutte le informazioni basilari.

Accedi alla pagina Templates e demo naviga tra i template gratuiti, scegli il template che più ti piace.
Clicca il pulsante lente  per visualizzare il template a schermo intero.
per visualizzare il template a schermo intero.
Clicca il pulsante DEMO  per accedere e modificare il template, inserisci la
tua email (qualsiasi email) ed accedi al sito. Attendi i tempi di installazione del template.
per accedere e modificare il template, inserisci la
tua email (qualsiasi email) ed accedi al sito. Attendi i tempi di installazione del template.

Clicca il pulsante GESTISCI LA GRAFICA ed accedi al template per personalizzare la grafica del tuo nuovo sito web.
Adesso sei sulla DEMO gratuita da personalizzare. Tutte le modifiche che farai saranno mantenute sul tuo sito web se deciderai di confermare il servizio.

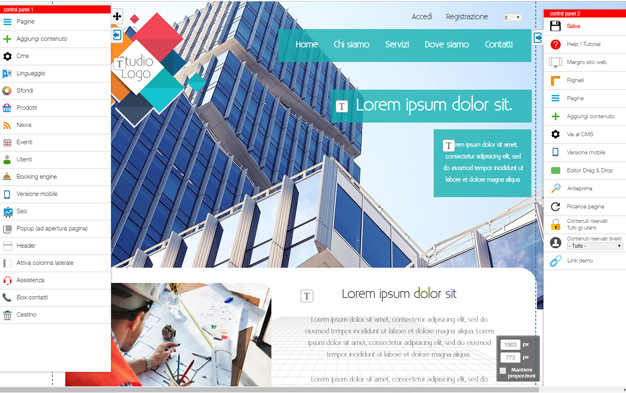
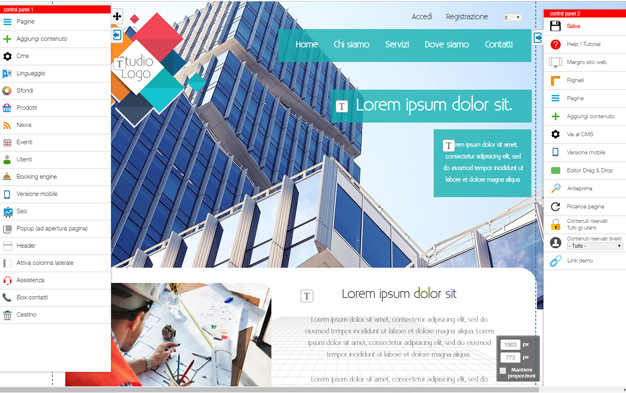
L'interfaccia
Il software sfrutta la tecnologia Drag and Drop.
Puoi spostare i contenuti all’interno della pagina web, semplicemente trascinandoli con il mouse, inserire o creare nuovi contenuti.

L'interfacca è composta da due grandi menù.
Tramite quello a sinistra dello schermo puoi inserire contenuti,
inserire i moduli (prodotti, news, viaggi, strutture,
ricettive, immobili, eventi ecc.), gestire la grafica, creare/modificare le pagine, attivare e gestire la colonna laterale,
accedere al CMS (software gestione), alla versione Mobile
ed alla APP Mobile.
Tramite quello di destra puoi salvare le modifiche apportate al template, visualizzare l’anteprima,
accedere al tutorial, attivare i righelli.
Creare un sito web
Il sito web è composto da tanti elementi grafici e testuali (contenuti):
logo, barra di navigazione, immagini a rotazione, testi, immagini, pulsanti, colori di sfondo, ecc…
Come si modifica il sito web?
Ogni template è formato da contenuti che puoi spostare, modificare
o eliminare. Puoi eliminare tutti i contenuti e creare un nuovo template da zero (pagina bianca).
Come si spostano i contenuti?
Posizionati sul contenuto, tieni premuto il tasto sinistro del mouse e sposta il contenuto.
Rilascia il contenuto nella posizione che desideri.
Come si modificano i contenuti?
Posiziona il cursore del mouse sul contenuto, clicca il pulsante destro del mouse per aprire il menù di navigazione (vedi immagine).
Clicca il pulsante Opzioni per accedere alle impostazioni del contenuto (dimensioni, posizione, colore, font, sfondi, testi, immagini, ecc…).
Modifica il contenuto a tuo piacimento.
Clicca il pulsante Salva nelle opzioni del contenuto per confermare le modifiche
Come si eliminano i contenuti?
Posizionati sul contenuto, clicca il pulsante destro del mouse. Clicca il pulsante Elimina sul menù che appare.
Puoi eliminare tutti i contenuti presenti sul template. Inserire nuovi contenuti è
molto semplice e spesso è più veloce creare un nuovo contenuto anzichè modificare quello presente.
Duplicare un contenuto
Puoi creare una o più copie di un contenuto.
Posiziona il cursore del mouse sul contenuto, clicca il pulsante destro del mouse per aprire il menù di navigazione (vedi immagine).
Clicca il pulsante Duplica.
Il contenuto viene duplicato, puoi muoverlo o modificarlo come gli altri contenuti del template.

Come si inserisce un nuovo contenuto?
Per inserire un nuovo contenuto usa il menù di sinistra presente sul sito web.
Clicca il pulsante  per inserire un nuovo contenuto.
per inserire un nuovo contenuto.
Puoi inserire testi, immagini, form, forme e png, menù (barra di navigazione), immagini a rotazione, photogallery, menù verticali ed orizzontali,
pulsanti, video, mappe Google, pop-up, tabelle, file, codice html, testo a scorrimento, link a social network, link alla newsletter e clock.

Posizione dei contenuti (livelli)
I contenuti sono disposti sul template come dei fogli su di un tavolo.
I fogli rappresentano i Livelli. Il contenuto che si trova su un livello più alto (sopra gli altri) sarà visualizzato per intero, gli altri che si trovano sotto saranno visualizzati in parte o per niente.
Tramite l’utilizzo dei Livelli è possibile comporre grafiche complesse e molto belle.
Ad esempio, se volessimo creare un banner potremmo creare una forma (rettangolo) su livello 1, il testo sopra il banner su livello
2 ed il pulsante con il link su livello 3.

Modifica il livello
Posiziona il cursore del mouse sul contenuto, clicca il pulsante destro del mouse
per aprire il menù di navigazione (vedi immagine).
Inserisci/modifica il valore del livello.
Usa i pulsanti Porta sopra e Porta sotto per muovere la posizione del contenuto sul template.
Chiudi il menù cliccando la X in alto a destra, Salva il template.
Salvare le modifiche
E' molto importante salvare le modifiche spesso per non perdere le modifiche apportate al template,
ricorda inoltre di salvare prima di cambiare pagina o di chiudere.
Puoi salvare le modifiche sftuttando il pulsante salva presente sul menù laterale destro (immagine).
Oppure, se ti trovi nel pannello Opzioni di un contenuto, puoi salvare utilizzando il pulsante apposito

Selezione multipla
Per agevolarti nella creazione del template puoi selezionare più contenuti e spostarli contemporaneamente.
Per effettuare una selezione multipla tieni premuto il tasto sinistro del mouse e trascinalo sopra i contenuti che desideri selezionare.
In altrenativa puoi tenere premuto il tasto SHIFT sulla tastiera e cliccare sul contenuto che desideri selezionare.
I contenuti selezionati avranno l'area di selezione rossa (immagine).
Una volta selezionati i contenuti possono essere spostati e posizionati contemporaneamente.
Per deselezionare tutto dai doppio click sinistro del mouse su un area vuota della pagina.

Alcune cose da sapere prima di realizzare il sito web
Usualmente il Logo ed il menù di navigazione, spesso anche le grandi immagini a rotazione, formano l’
header, cioè la testata del tuo sito web, la parte in alto del sito che si ripete in ogni pagina.
La parte più in basso (a chiusura) è il Footer dove trovi i dati aziendali,
i contatti ed i link ai social network (anche il footer si ripete in ogni pagina).
La parte centrale del sito web dove inserisci i contenuti è la Pagina. Solitamente è di colore bianco, ma puoi personalizzata con colori o sfondi diversi.
Quali devono essere le dimensioni del sito web?
E’ importante utilizzare una dimensione massima di 1200 pixel in larghezza, in verticale non ci sono limiti (sempre meglio non esagerare). Quindi realizza la tua pagina in uno spazio che va da 0 a 1200 pixel in modo tale che il sito web sia compatibile con la maggior parte degli schermi e risoluzioni utilizzate al momento. Ciò che vedi sullo schermo del PC di casa, probabilmente, non sarà la stessa cosa di ciò che vedrà il tuo vicino di casa o il tuo Cliente dal suo PC.
Per capire le dimensioni del tuo foglio di lavoro (il tuo sito web) clicca il pulsante RIGHELLI  presente nel menù di destra del template vicino il bordo del tuo schermo.
presente nel menù di destra del template vicino il bordo del tuo schermo.

Attivati i Righelli, clicca con il mouse sul valore 0 del righello a sinistra dello schermo e poi sul valore 1200 a destra. Le due linee che visualizzi sullo schermo delimitano lo spazio in cui inserire i contenuti presenti nelle pagine.
Se vuoi utilizzare contenuti a tutto schermo (immagini, sfondi, menù, footer o altro), ovviamente non terremo più in considerazione lo spazio delimitato dalle linne dei righelli, ma potrai andare oltre ed utilizzare tutto lo spazio disponibile.
Come determinare gli spazi dell’Header, della Pagina e del Footer
Come abbiamo descritto in precedenza la pagina del sito web e tutte le pagine che lo compongono sono divise in tre sezioni principali: header, pagina e footer.
L’header è la parte più alta del sito (testata) dove solitamente si trova il Logo, il menù (barra di navigazione) e spesso le immagini a rotazione (slideshow).
La pagina è lo spazio in cui inserisci le informazioni testuali e le immagini, i contenuti che compongono le pagine del tuo sito web.
Il Footer è la parte più bassa del sito, a chiusura dello stesso, in cui inserisci i dati aziendali, i contatti ed i link ai social network.
Il software non sa dove inizia e finisce l’header o dove iniziano le nostre pagine. Devi impostare manualmente gli spazi al fine di ottenere una corretta visualizzazione del tuo sito web.
Clicca nel menù di sinistra il pulsante SFONDI, HEADER e FOOTER

Clicca il pulsante Header  e modifica il valore Altezza dell’header.
e modifica il valore Altezza dell’header.
Sopra la linea tratteggiata puoi inserire tutti i contenuti che formano l’header e che si ripeteranno in tutte le pagine del sito web.
Dalla linea tratteggiata in poi inizia la Pagina in cui puoi inserire i contenuti delle pagine del tuo sito web.
Clicca il pulsante Footer  per accedere alle opzioni del Footer.
per accedere alle opzioni del Footer.
Puoi modificare le dimensioni, inserire testi, foto ed i link ai
tuoi social network.

Effetto dissolvenza dei contenuti
Con l’effetto dissolvenza puoi arricchire il sito web con effetti di movimento dei contenuti all’apertura delle pagine. Ad esempio visualizzare dopo la pagina, il logo o il menù, oppure gli altri elementi che compongono la pagina.
Vai alle opzioni del contenuto.
Clicca l’icona in alto a destra  ed accedi alle impostazioni
ed accedi alle impostazioni
per la dissolvenza.
Attiva l’effetto, scegli la tipologia di dissolvenza ed imposta i valori.
Clicca il pulsante Test Effetto per avere un’anteprima dell’effetto desiderato.
.
Il Footer (fondo pagina)
Il Footer si trova in fondo le pagine a chiusura del sito web. Nel Footer puoi inserire solo un logo oppure inserire i dati aziendali ed altri contenuti.
Puoi inserire la sitemap, immagini, testi, i link ai social network, ecc…
Vai sul contenuto footer e clicca con il pulsante destro del mouse per accedere alle opzioni.
Modifica la dimensione del Footer in larghezza ed altezza in base i contenuti da inserire.
Spunta il checkbox Larghezza 100% per avere un footer largo tutta la pagina del sito web, modifica il colore, il bordo, ecc.
Nel Footer puoi inserire testi, immagini e collegamenti ai social network.
Per inserire i testi utilizza le Colonne.
Indica il numero di colonne (max 3) nelle impostazioni del footer.

Clicca il pulsante in alto con l’icona T gestione testi per accedere alla colonna 1.
Indica i contenuti da importare e clicca il pulsante salva. Modifica dimensioni e posizione.
Per modificare i testi della colonna, vai sul Footer, clicca l’iconcina T modifica testo ed accedi al formattatore per modificare il contenuto.
Per inserire un’immagine nel footer clicca l’icona Foto1.
Spunta il checkbox Visualizza foto 1 per attivare l’immagine, clicca Upload foto per caricare una nuova foto, modifica le dimensione e la posizione ed inserisci il link (facoltativo).
Puoi inserire fino a max 4 immagini.
Per inserire i collegamenti ai Social Network clicca l’icona Icone Social
Abilita le icone che occorrono, modifica la dimensione, la posizione ed i bordi. Clicca sempre il pulsante salva.
Per collegare le icone scelte ai link dei Social Network clicca il pulsante Gestione link social network.
Copia ed incolla i link negli appositi spazi.

Blocca i contenuti
Dove aver posizionato i contenuti, se pensi che siano in posizione definitiva, puoi bloccarli in modo da evitare che vengano spostati accidentalmente.
Clicca con il pulsante destro del mouse sul contenuto che desideri bloccare, clicca sul checkbox "blocca modifiche".
Da questo momento in popi il contenuto non potrà più essere spostato.
Puoi bloccare e sbloccare i contenuti tutte le volte che vuoi.
Posizione fissa contenuti
Puoi bloccare i contenuti in una posizione fissa, ideale per realizzare alcuni template fotografici (immagine).

In questo caso il logo ed il menù sono stati bloccati sulla sinistra, e saranno visualizzati in questa posizione indipendentemente dalla risoluzione utilizzata.
Il box ed il testo sono bloccati a destra.
Per bloccare un contentuto accedere alle opzioni cliccando con il pulsante destro del mouse e cliccando opzioni, spuntare la voce "posizone fissa", gestire il lato
in cui si vuole bloccare il contenuto, spostarlo nella posizione desiderata tramite gli slider.
I contenuti impostati come posizione fissa non potranno essere spostati trascinandoli con il mouse.




















 per visualizzare il template a schermo intero.
per visualizzare il template a schermo intero.
 per accedere e modificare il template, inserisci la
tua email (qualsiasi email) ed accedi al sito. Attendi i tempi di installazione del template.
per accedere e modificare il template, inserisci la
tua email (qualsiasi email) ed accedi al sito. Attendi i tempi di installazione del template.





 per inserire un nuovo contenuto.
per inserire un nuovo contenuto.






 presente nel menù di destra del template vicino il bordo del tuo schermo.
presente nel menù di destra del template vicino il bordo del tuo schermo.

 e modifica il valore Altezza dell’header.
e modifica il valore Altezza dell’header. per accedere alle opzioni del Footer.
per accedere alle opzioni del Footer. 
 ed accedi alle impostazioni
ed accedi alle impostazioni 












